Mynt: A Fresh Way to Connect
Background
Our group was tasked to design something for people to use in during the COVID-19 pandemic. Our group decided on creating a social media application with the aim to help users stay connected with each other in the COVID-19 pandemic.
Duration: June 2020 - August 2020 at the University of Washington in Informatics 360
Problem: In the COVID-19 pandemic, college students are moving home because of the switch from in-person to online classes. As a result, those students have fewer opportunities to connect and interact with their friends, which results in increased stress and anxiety
Goal: Design a social media application that enables users in friend groups to continue doing activities together regardless of distance
Research
Before we started designing, our team conducted user interviews with college students at the University of Washington to gain insight on their experience under the COVID-19 pandemic. We found that:
Users not talking with their friends for prolonged periods of time increased depression
Users experienced higher levels of anxiety and stress
Users felt a growing demand for face-to-face interaction
We also performed market research on group applications that provided activities for users, such as HouseParty and Netflix Party. We found that:
The majority of these applications utilize messaging; it proved to be an efficient way to contact others
They all had cross-platform capabilities between mobile and desktop; a wider range of devices to accommodate different types of users
They had simple and direct navigation to every feature
Persona
Using the insights gathered from our user interviews and market research, our group created a persona to help us empathize more with our target audience and to provide inspiration for our design choices moving forward.
Storyboarding
After creating our persona with the insights from our interviews and market research, each member of our team created a storyboard to visualize how our user would use our application. From our storyboards, we were able to identify features our application should have and start wireframing potential solutions.
Key Features
With our storyboards and market research, our group then decided on key features our application should have. Our group felt that the messaging and group features were the most important features to have, because they were present in every single application we looked at in our market research and would address the insights gathered from our user interviews.
Low-fidelity wireframes
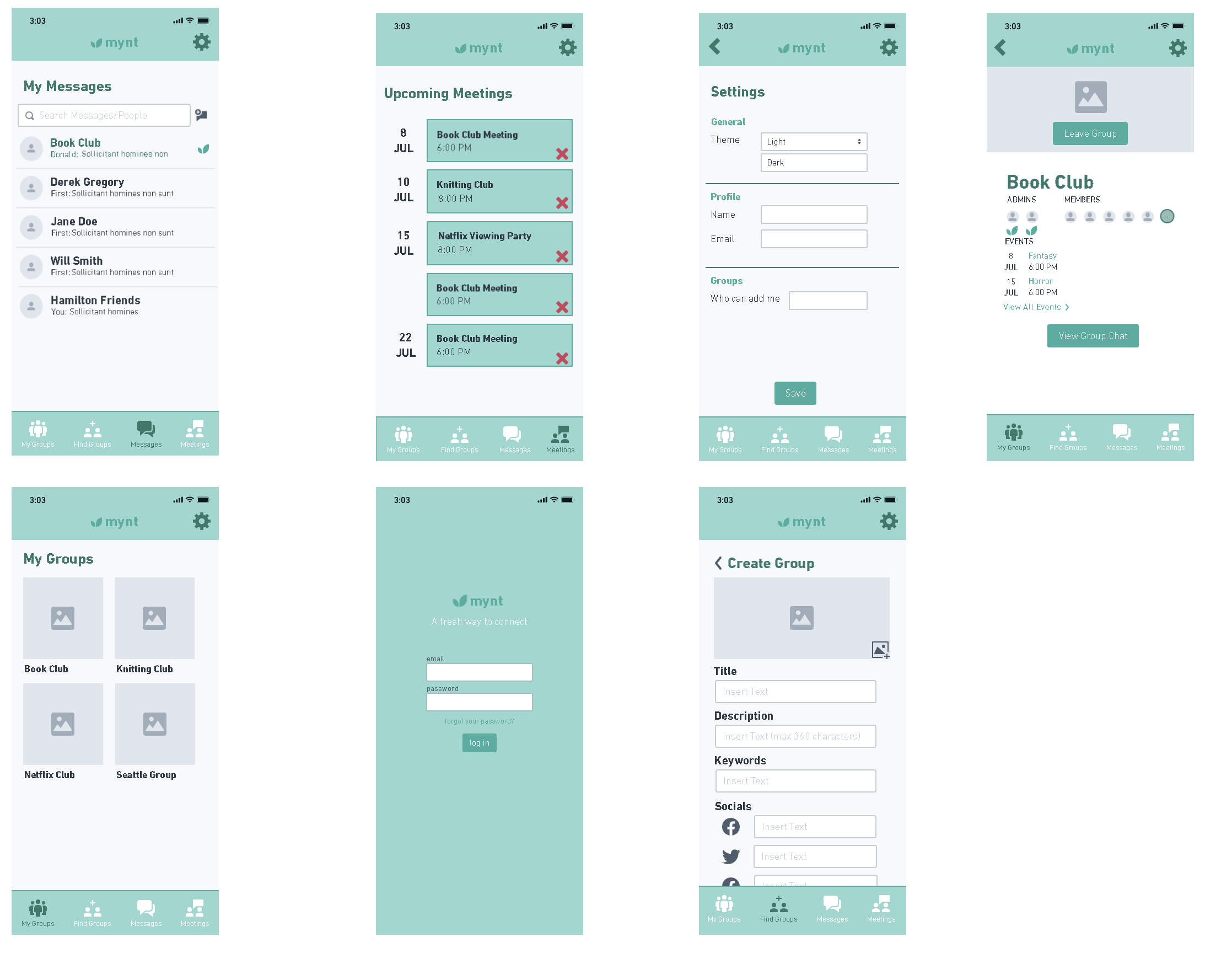
Using what we had decided on for our key features and storyboards, we ideated a low-fidelity prototype in Whimsical of our project. The goal of the wireframes was to incorporate our key features and determine the user flow between the different pages. After finishing our wireframes in Whimsical, we moved the designs to Figma to work on high-fidelity prototypes.
User Testing
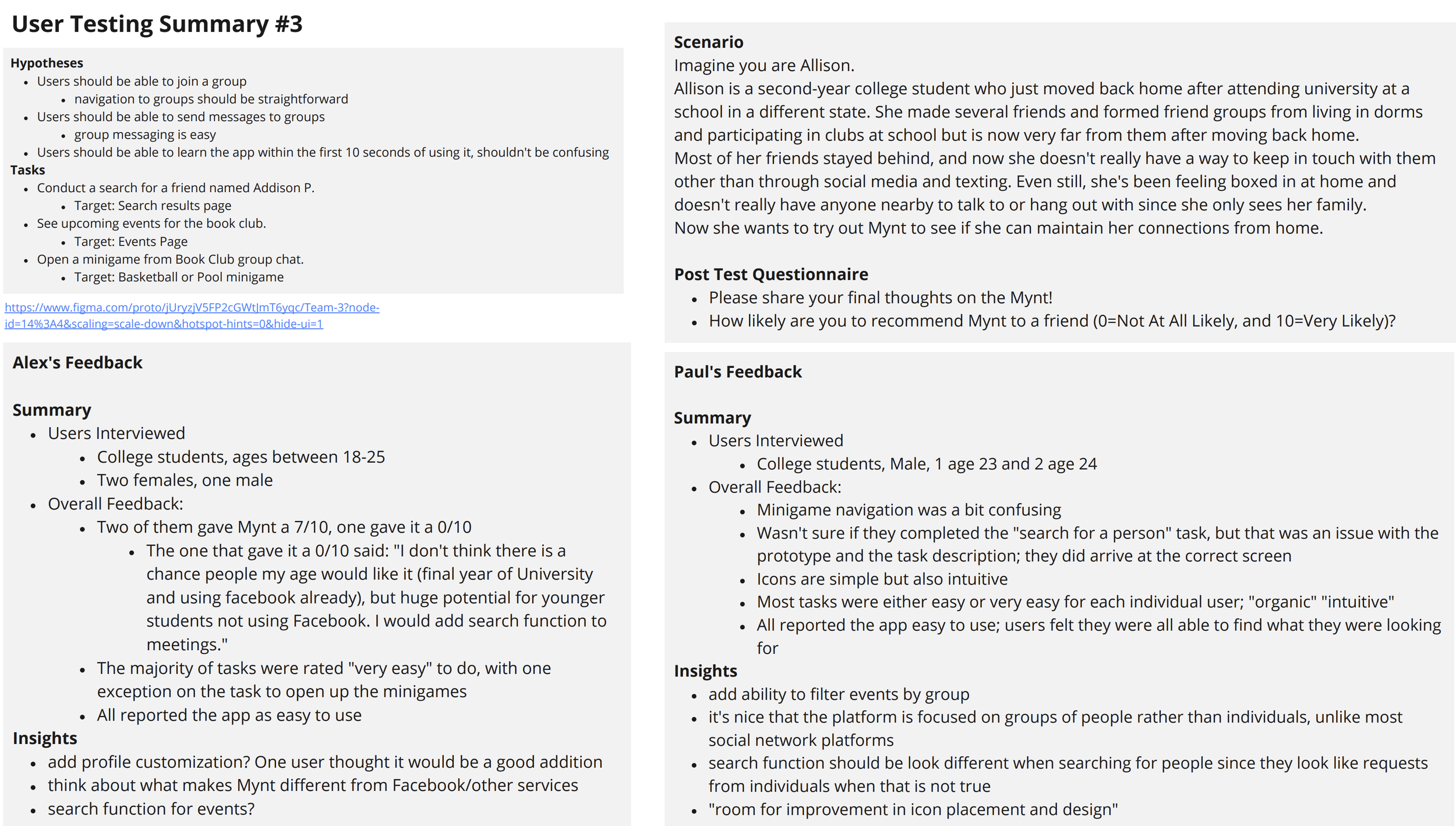
After creating a prototype on Figma, we conducted usability testing on usertesting.com and recorded user feedback and insights. The main insights that we gathered were that the navigation was intuitive and easy to use, but the icon choices and placement needed more work.
Final Product
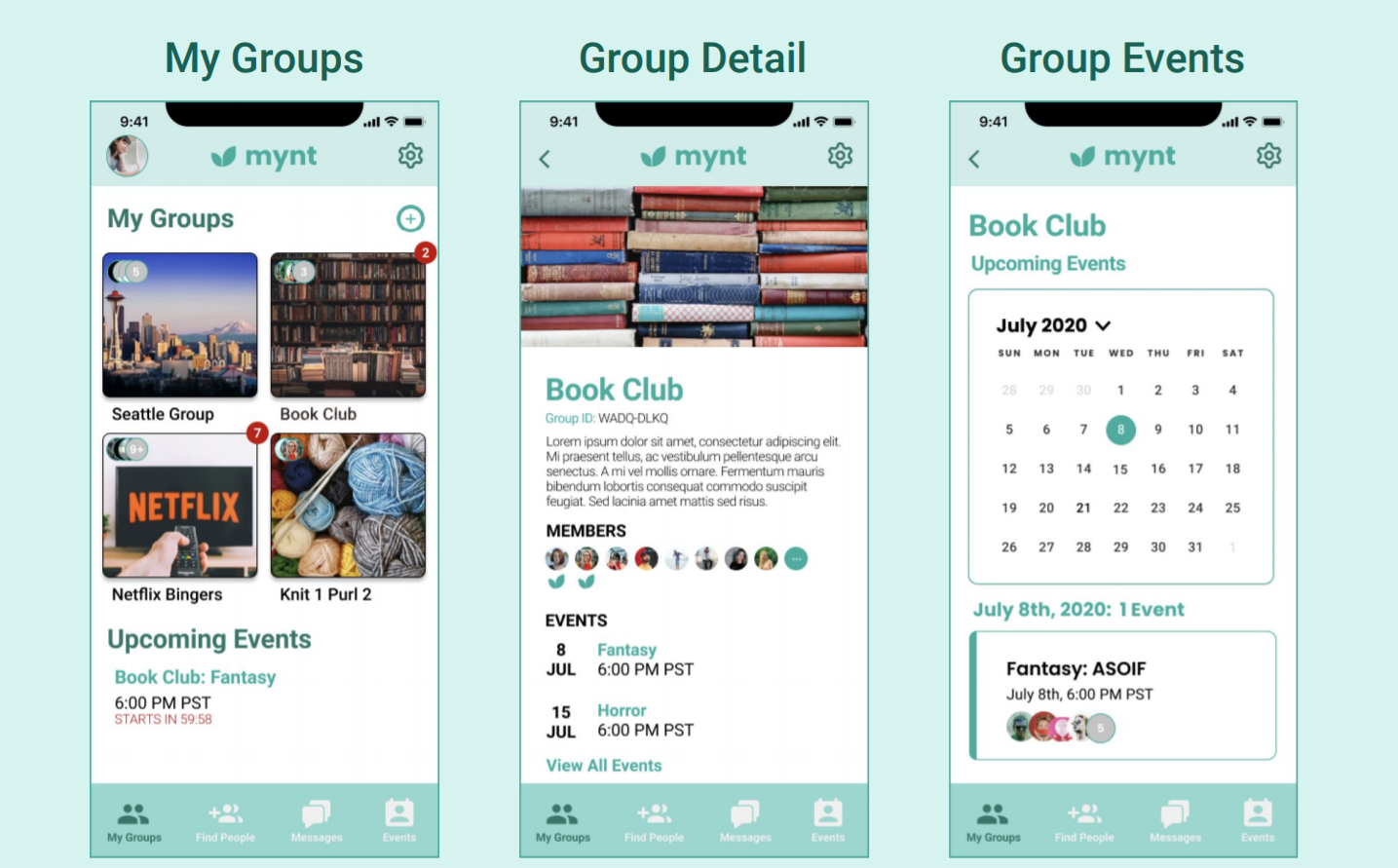
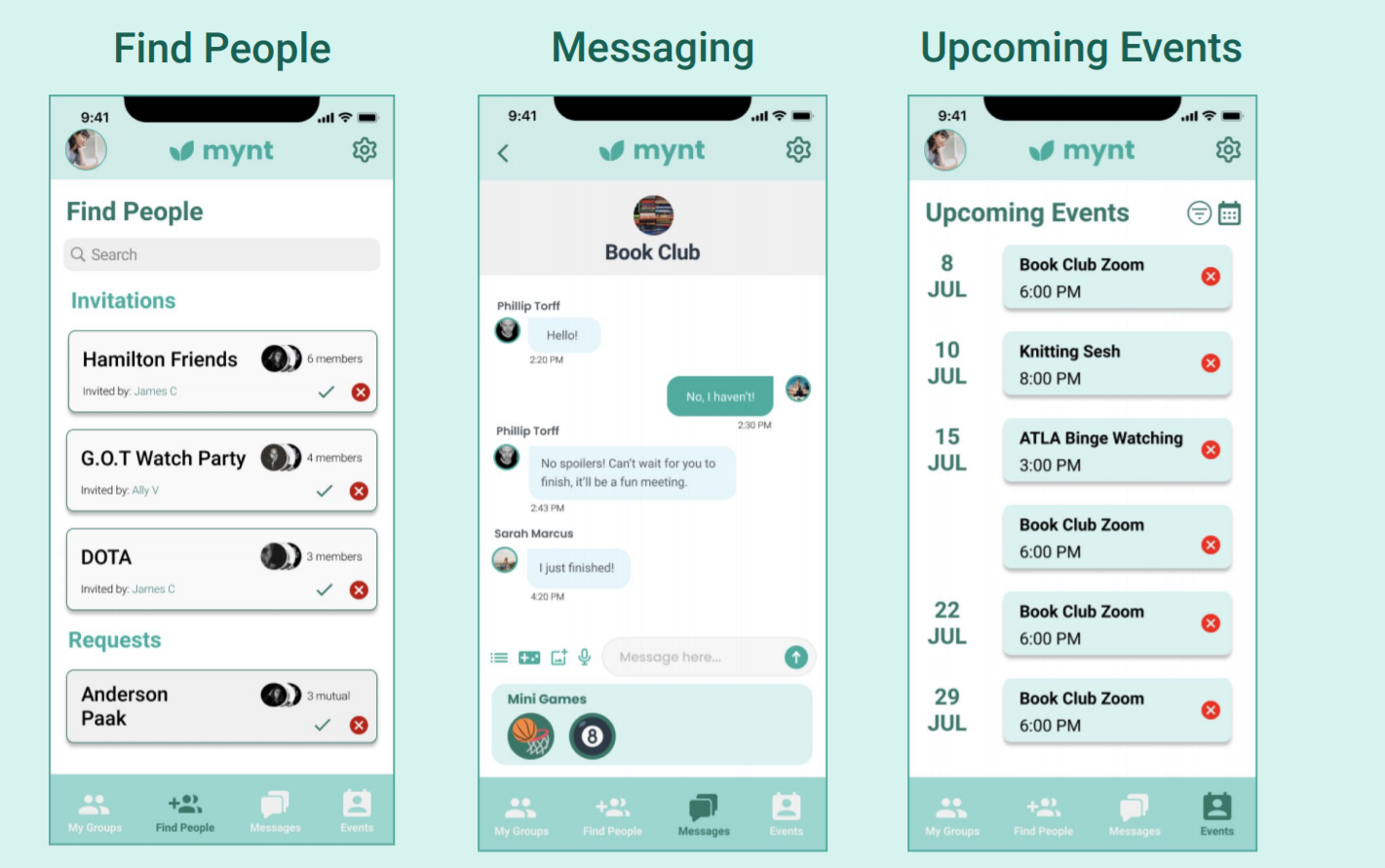
After our usability testing and more iteration, this is the final version of Mynt that our group created. The designs take inspiration from various social media applications like Facebook so that users would be able to intuit the navigations and functions of our application.
Group Functions
The home screen for Mynt is the groups page, where users can see what groups they are part of. Clicking on a group image takes them to a description page telling them about the group and who is in it. There is also an events calendar that users can access to see what events they have scheduled.
Adding People and Messaging
Users also have the ability to join different groups and add different users as friends. We consolidated group invites and friend invites into the same page for consistency. There is also messaging and an alternate events view page available for users to contact their friends and plan activities.
Reflections
What I learned:
Based on what I learned throughout this project, here’s what I could have done differently:
Additional usability testing - one piece of feedback from usability testing was that the user felt that there was no reason to use this application over other social media applications like Facebook. With more usability testing, we could find a niche for Mynt that would make it preferred over its competitors
Adding a browser mode - we did not get to expand on the cross-platform insight that we gathered from our market research due to a lack of time. Adding a browser view would help generate more ideas and allow us to expand on that insight
Next Steps:
Even though this is the final version of Mynt for the time being, there are still a lot of areas that need some work. I would like to keep polishing the current Mynt design and incorporate some gestalt design principles so that our apps look more complete. I would also conduct more usability testing to validate our design choices and decide on some success metrics to test Mynt’s effectiveness. After that, I would ideate on Mynt’s browser mode to add cross-platform functionality.
Thanks for reading!