GetMDPP: Connecting people at risk of diabetes to a prevention provider
Background
Our capstone group was sponsored by Last Myle, LLC. to continue an alpha project called GetMDPP. GetMDPP is a website designed for people at risk of diabetes to connect with a diabetes prevention provider.
Duration: January 2021 - June 2021 at the University of Washington in Informatics 490/491
Problem: In the U.S., around 34.2 million people have some form of diabetes and 34.5% of the adult population have some form of pre-diabetes. Diabetes is the seventh leading cause of death, and although there is treatment available it can be difficult to start or find out where to go especially in the COVID-19 pandemic
Goal: To create a website for people at risk of diabetes to find a prevention program provider nearby, as well as provide general information about diabetes
Role: UI/UX Designer and Front-end developer
Research
Our group started by performing research on diabetes prevention program websites throughout the United States. We also talked with a program coach in the Greater Seattle Area to learn more about what prevention programs had to offer, as well as their methods of outreach. Our group learned that:
The diabetes prevention program had a high completion rate, but low entry rate. People that make it after the first meeting go on to complete the entire program, motivated due to their health problems. However, the first meeting can seem daunting to first-timers, and typically people that feel this way do not return for subsequent meetings.
Some communities were at higher risk of diabetes than others. For areas that have lower risk of diabetes, the amount of outreach for the program was significantly less, if not nonexistent. This limits the accessibility of diabetes prevention programs for people that are at risk in these areas.
The main source of outreach was through social media and not through healthcare providers. While this method can be effective for outreach, there is a decrease in information and credibility as a result.
Virtual meetings were rare. The transition to remote programs in the pandemic was not smooth, as less people attended the program and some programs were not able to have a fulfilling experience online.
We also talked with people participating in a prevention program, and they said that the programs were very helpful in changing their lifestyle for the better. Our group identified that while the programs were fulfilling their goal of good lifestyle changes, the main problem was a lack of promotion and connection from a person at risk of diabetes to an appropriate program.
Additionally, we performed usability testing on the alpha website (created with React) to gather user insights on how it could be improved. Some of the pros we gathered from the usability testing were that the alpha was easy to navigate and had a lot of information about diabetes. However, the main cons were that some of the information provided was incorrect, the form provided was unclear in its instructions, and that the design of the alpha was not very well done.
Personas
Using our findings from the usability testing and our user research, we constructed two personas to help empathize more with our target audience as well as grounding our design choices for the GetMDPP redesign.
Low-Fidelity Mockups
Using our alpha website, as well as the insights we gathered from our personas, usability testing, and user research, we created low-fidelity mockups for our GetMDPP design.
Home Page
Find Providers (form submission)
Assessment Form
Usability Testing
After designing a prototype on Figma and applying changes to our React app, we conducted usability testing on usertesting.com and recorded user feedback and insights. The main insights that we gathered were that the website was straightforward to use, but the majority of the elements needed to rescaled to work on browsers.
Final Design
This is the current iteration of GetMDPP that our group designed in Figma after the six month duration.
Home Page
The home page contains information about diabetes and a call to action at the top of the page to find providers. Scrolling down would show more information about what activities would be involved in a diabetes prevention program.
Find Providers
When the user navigates to this page, they can input the state and city they currently live in into a form. The form will then show a list of diabetes prevention providers that are in the area.
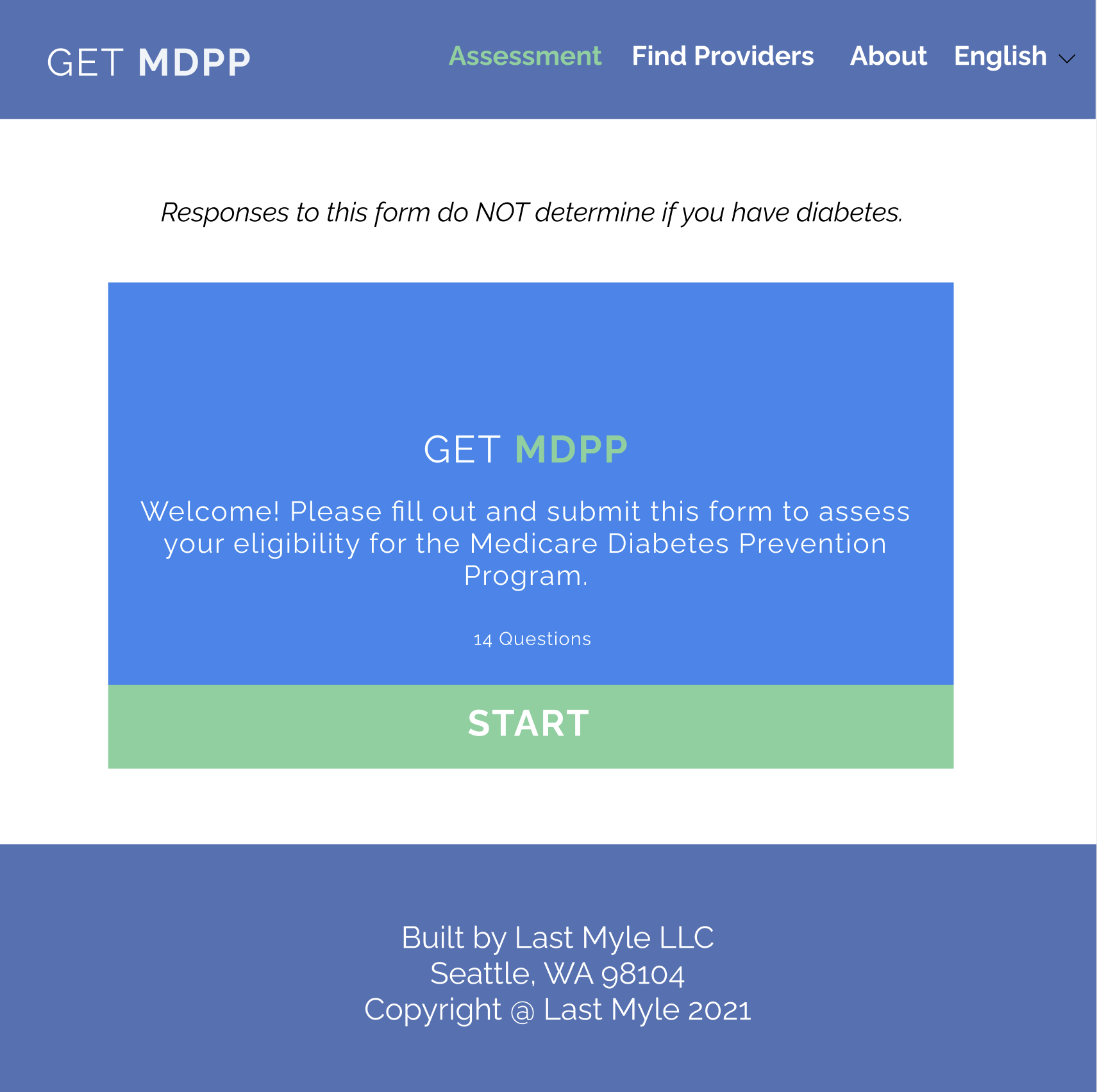
Assessment Form
Users can also check to see if they are at potential risk of diabetes by completing a form. This form is not meant to be a replacement for an official health diagnosis, but was there to help users make the decision to find a prevention program provider.
After our redesign on Figma, I then coded the designs into React for our final project. Below is a demo video showcasing GetMDPP and its various features.
Reflections
What I learned:
Based on what I learned throughout this project, here is what I would have done differently:
Additional research - Our group should have taken more time to better understand our target demographic. The majority of our user interviews were not 65 years and up, and contacting people within our target audience was difficult due to the pandemic. As a result our final product could have more geared towards our audience.
More development time - Our group should have also taken more time to develop the physical product. We ended up being rushed for time in creating the front and back-end. As a result our product did not end up incorporating all the features we had designed in our ideation.
Usability testing - we were only able to get in two rounds of usability testing for this project, one for the alpha version of our website and the other for our first design. More usability testing would help us discern if our design choices were working.
Next Steps:
GetMDPP is live and currently owned by Last Myle, LLC. As such, any additional work on the website will have to be done by Last Myle. However, if I had the opportunity to work on GetMDPP again, I would create another high-fidelity wireframe that incorporated more of the insights from our usability testing and research, and conduct additional usability testing and research to make sure that the new wireframe represented our target audience better.
Thanks for reading!